扁平化网站设计

2006年末,微软为了和iPod竞争,推出了Zune音乐播放器。从那时起,微软提出了一种名为,Metro的设计风格。2010年推出Windows Phone7时,微软利用从Zune设计中积累的经验,改良了新版操作系统的视觉设计,大号字体、明亮色彩、网格布局、简洁和扁平的图标引领了Metro风格。2013年,苹果公司的iOS7则真正引领了扁平化设计的风潮。
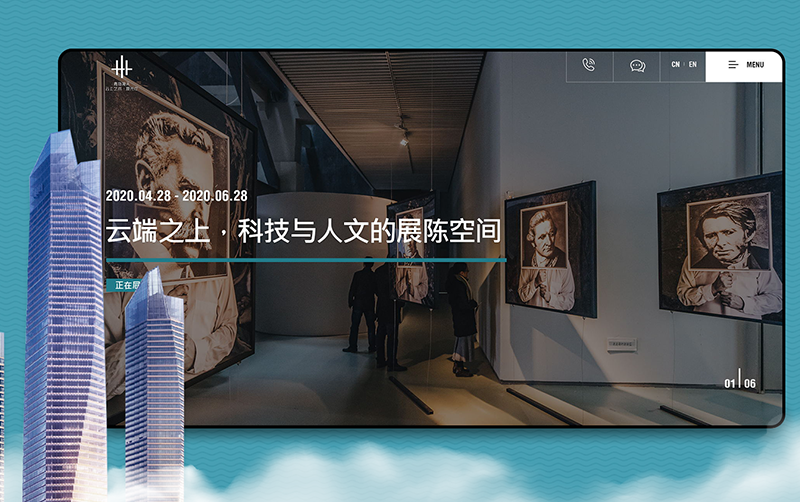
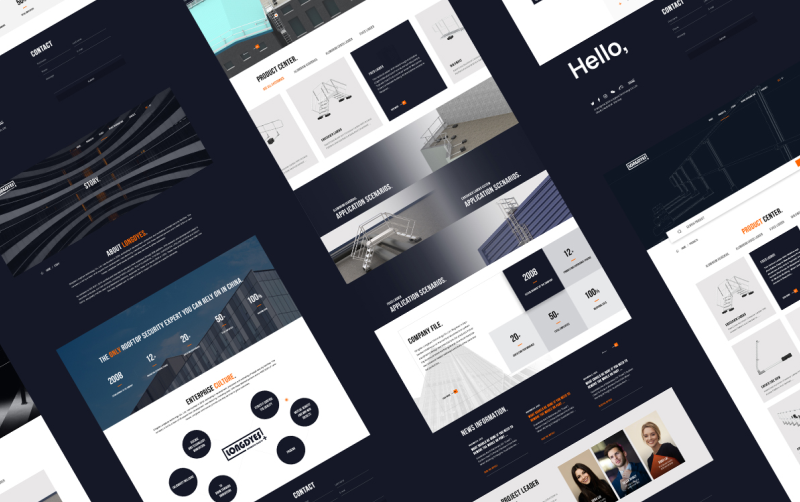
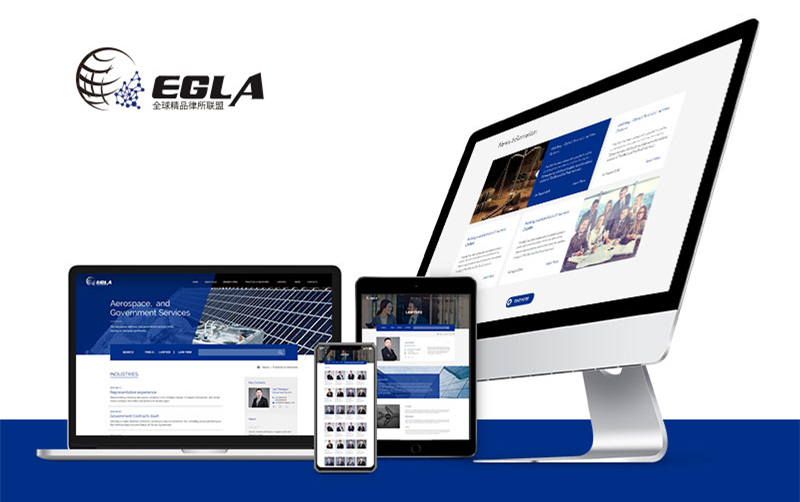
扁平化网站设计,核心是放弃一切多余的装饰效果,如阴影、透视、纹理、渐变、3D效果等。扁平化网站设计整体上趋近极简主义设计理念,设计中驱除任何无关元素,尽可能地使用简单的颜色、文本和图形。
所有元素的边界都干净利落,尽量没有任何羽化、渐变、投影、斜面、突起等设计;
使用简单的UI元素,采用矩形、圆形等简单的形状;
使用简单的无衬线字体,文案要求精简、干练,保证产品在视觉上和措辞上的一致性。
扁平化网站设计通常色彩更纯、更有活力、更加鲜艳、明亮,也拥有更多的色调。一般的青岛网站建设很少会使用3种以上的色调,但是在扁平化网站设计中,平均会使用6-8种颜色。扁平化网站设计更简约,条理清晰,具有更好的适应性(多种屏幕尺寸和分辨率),更简单、更直接地将信息和事物的工作方式展示出来,以减少认知负担。
目前扁平化网站设计风格可以带给客户更简洁清新的设计方案,但是,扁平化网站设计的现象是:难看的网站不多,但令人印象深刻的网站也不多。网站统一性较强,但是很难张扬个性,以至于有的网站开发者感叹,它们看起来都是一个样子。网站设计师将Metro语言比作是包豪斯风格,并且指出“因为去除了装饰,使得个性化的空间很小”,这可能给人以“缺乏生命力”的感觉,所以要想做出好的扁平化网站设计,是非常需要技巧的。
网站设计师原本是利用肌理、材质、投影、体积等元素来营造空间、打造信息层级关系、区分元件的差异性、模拟物理交互的感觉,而扁平化网站设计却使设计师用来构建的信息层次、提高界面的易读性、产生交互反馈的视觉元素变少了。弱化的对比、细微的差别使客户很难辨别判断哪里是信息展示,哪里是交互元件,信息的层级和深度是怎样的。这就给网站设计师提出了更高的要去:采用更加简洁的视觉风格为客户提供更加清晰明确的信息浏览方式。

扁平化网站设计的相关问题
- 企业网站建设跳出率太高怎么办2018-08-19
- 怎么做一个优秀的外贸网站2018-08-18
- 响应式网站有哪些优势2018-08-18
- 网站设计怎么做好2018-08-11
- 如何提高网站建设转化率2018-08-11
- 青岛网站建设HTML简史2018-11-29
- 青岛四合一网站建设未来发展趋势2018-11-26
- 青岛网页设计要素2018-11-26
- 青岛网站改版公司哪家好2018-11-26
- 【建站之家】网站标题怎么写更醒目,撰写好的网站标题看过来2018-08-29
- 怎样让客户主动联系我们,打造精美的网页设计页面2018-08-29
- 网站建设成功案例,优秀网页设计案例,网站建设案例欣赏2018-08-29
- 好评率百分百的网站建设公司,网站建设客户评价,网站建设公司排名2018-08-29
- 谈谈网站建设公司哪家比较好2018-08-19
- 认识网页与网站2018-11-30
- 如何提高青岛网站建设客户访问流量2018-11-30
- 网站着陆页设计的原则2018-11-30
- 网站制作降低网站页面跳出率2018-11-30
- 为什么外贸企业要进行独立建网站2018-11-30
- 怎样实现青岛网站建设的客户转化率2018-11-30
- 怎样做好网站设计2018-11-30
- 青岛外贸网站建设需要注意什么2018-11-26
- 青岛外贸网站建设要建几国语言版本2018-11-26
- 诚信是营销的高境界2018-10-31
- 青岛VI设计2018-10-31
- 青岛标志设计理念与视觉表现之间的关系2018-10-31
- 青岛标志设计转化过程2018-10-31
- 青岛网页设计中的对齐原则2018-10-31
- 怎样评价好的网站设计和糟糕的网页设计2018-08-29
- 一个成功的营销型网站怎么做2018-08-29
- 网站建设时怎样突出企业优势,怎样让客户通过网站成交2018-08-29
- LOGO设计在网站建设中有多重要?2018-08-29
- 【建站知识库】怎样写出吸引人的网站宣传语,网站广告语怎么写2018-08-29
- 【建站之家】网站建设需要整理哪些资料2018-08-29
- 如何进行网站建设,如何提高网站流量2018-08-20
- 精美的网站着陆页是怎么做的2018-08-19
- 网站托管和网站代运营之间的区别2018-08-19
- 外贸网站建设在SEO优化推广方面需要怎样布局2018-08-19
Copyright All Rights GreatGoal Design co.,ltd. 鲁ICP备16002128号-3 技术支持: @圭谷设计