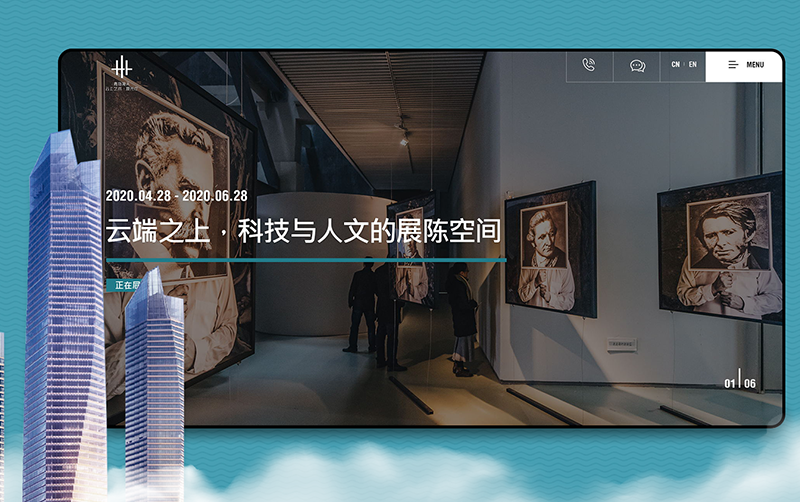
网站交互的视觉呈现

网站导航的交互设计建立在以客户为中心的理论体系之上,测试客户在特定情境下使用电脑的输入/输出设备与界面交互时的行为态度和思维反应,进一步改进网站的信息结构\界面的视觉布局和交互方式,为客户提供更优化的交互体验.

交互设计上,网站导航更要关注浏览者的体验。小到鼠标滑入滑出时按钮的状态,大到表单填写的有效性验证,随时随处都要与浏览者进行信息交流与反馈。而良好的交互设计能够吸引浏览者的兴趣点,引导客户浏览和操作,实现网站建设目标。
Ajax技术的应用
浏览者也许并不希望每次完成一个简单任务时,都要被迫进入更深层次的子页面或对话框。例如在购物过程中,当客户浏览栏目内容时,需要打开新页面来显示子栏目内容,当客户需要更多商品信息时,需要进入新页面来展示商品大图和规格、参数等信息,这种方式增加了信息架构的层次和分支,可能给浏览者带来困惑及不便。
不断发展的山东网站制作软件、语言和行业标准提高了Ajax技术(旧的技术,新的组合用法),使得展开不同信息时不必反复刷新整个页面,提高了网站的浏览效率。
Flash技术的保全方案
Flash技术能够在一定程度上增强和改善用户体验---Flash按钮、交互式动画、flv视频播放等等,都是目前使用较多的技术。例如,以售卖高端百货为主的“纽约第五大道在线”的网站首页,采用了Flash技术展示“感受浪漫”的主题服饰。虽然Flash技术发展迅速并为大部分商家和用户所支持,但为了避免个别用户的软硬件对Flash的支持出现问题,有的网站界面提供了Flash和HTML两种模式。
链接文本的四种状态
链接文本可以设定文本的四种状态:link、hover、active、visited。
link为有链接的文本初始状态,即光标没有滑过的状态;
hover为当用户光标滑过文本时的状态;
active为正处于链接跳转过程中文本的状态;
visited为用户已经进行过链接跳转之后文本的显示状态。
应用时要注意:
有链接的文本为了和无链接的文本相区别,link状态是需要设定的;
为了增加与用户的交互性,一般hover状态是必须设定的,与link状态有微妙的变化;
active状态在链接跳转过程中用户的关注度不强,可以与hover状态相同;
visited状态根据需要,有的界面不希望把用户链接跳转后的痕迹表现出来,那么就与link状态相同即可,但对于存在大量文字信息标题的界面,有时用户会忘记哪些标题查看过、哪些还没有查看,因此需要设定visited状态,并与link状态区别开来。
链接的响应区域
后,我们还要注意链接的响应区域。不论是手指操控触摸还是鼠标操控,都需要网站建设设计交互响应的有效区域。响应区域不能过小,否则会给用户操作带来麻烦,很难被用户识别并点击。

网站交互的视觉呈现的相关问题
- 企业网站建设跳出率太高怎么办2018-08-19
- 怎么做一个优秀的外贸网站2018-08-18
- 响应式网站有哪些优势2018-08-18
- 网站设计怎么做好2018-08-11
- 如何提高网站建设转化率2018-08-11
- 青岛网站建设HTML简史2018-11-29
- 青岛四合一网站建设未来发展趋势2018-11-26
- 青岛网页设计要素2018-11-26
- 青岛网站改版公司哪家好2018-11-26
- 【建站之家】网站标题怎么写更醒目,撰写好的网站标题看过来2018-08-29
- 怎样让客户主动联系我们,打造精美的网页设计页面2018-08-29
- 网站建设成功案例,优秀网页设计案例,网站建设案例欣赏2018-08-29
- 好评率百分百的网站建设公司,网站建设客户评价,网站建设公司排名2018-08-29
- 谈谈网站建设公司哪家比较好2018-08-19
- 认识网页与网站2018-11-30
- 如何提高青岛网站建设客户访问流量2018-11-30
- 网站着陆页设计的原则2018-11-30
- 网站制作降低网站页面跳出率2018-11-30
- 为什么外贸企业要进行独立建网站2018-11-30
- 怎样实现青岛网站建设的客户转化率2018-11-30
- 怎样做好网站设计2018-11-30
- 青岛外贸网站建设需要注意什么2018-11-26
- 青岛外贸网站建设要建几国语言版本2018-11-26
- 诚信是营销的高境界2018-10-31
- 青岛VI设计2018-10-31
- 青岛标志设计理念与视觉表现之间的关系2018-10-31
- 青岛标志设计转化过程2018-10-31
- 青岛网页设计中的对齐原则2018-10-31
- 怎样评价好的网站设计和糟糕的网页设计2018-08-29
- 一个成功的营销型网站怎么做2018-08-29
- 网站建设时怎样突出企业优势,怎样让客户通过网站成交2018-08-29
- LOGO设计在网站建设中有多重要?2018-08-29
- 【建站知识库】怎样写出吸引人的网站宣传语,网站广告语怎么写2018-08-29
- 【建站之家】网站建设需要整理哪些资料2018-08-29
- 如何进行网站建设,如何提高网站流量2018-08-20
- 精美的网站着陆页是怎么做的2018-08-19
- 网站托管和网站代运营之间的区别2018-08-19
- 外贸网站建设在SEO优化推广方面需要怎样布局2018-08-19
Copyright All Rights GreatGoal Design co.,ltd. 鲁ICP备16002128号-3 技术支持: @圭谷设计